
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
The tty-table npm package is used to create and display tables in the terminal. It provides a simple and flexible way to format and present tabular data in a visually appealing manner.
Basic Table Creation
This feature allows you to create a basic table with specified headers and rows. The table is then rendered and displayed in the terminal.
const ttyTable = require('tty-table');
const header = [
{ value: 'Name', width: 30, headerColor: 'cyan' },
{ value: 'Age', width: 10, headerColor: 'cyan' }
];
const rows = [
['Alice', 30],
['Bob', 25]
];
const table = ttyTable(header, rows);
console.log(table.render());Customizing Table Appearance
This feature allows you to customize the appearance of the table, including border style, border color, padding, alignment, and text color.
const ttyTable = require('tty-table');
const header = [
{ value: 'Name', width: 30, headerColor: 'cyan', color: 'white', align: 'left' },
{ value: 'Age', width: 10, headerColor: 'cyan', color: 'white', align: 'right' }
];
const rows = [
['Alice', 30],
['Bob', 25]
];
const options = {
borderStyle: 'solid',
borderColor: 'blue',
paddingBottom: 0,
headerAlign: 'center',
align: 'center',
color: 'white'
};
const table = ttyTable(header, rows, options);
console.log(table.render());Adding Footers
This feature allows you to add footers to the table, which can be used to display summary information or totals.
const ttyTable = require('tty-table');
const header = [
{ value: 'Name', width: 30, headerColor: 'cyan' },
{ value: 'Age', width: 10, headerColor: 'cyan' }
];
const rows = [
['Alice', 30],
['Bob', 25]
];
const footer = [
{ value: 'Total', colspan: 1, align: 'right' },
{ value: '2', align: 'right' }
];
const table = ttyTable(header, rows, { footer });
console.log(table.render());cli-table is another npm package for creating tables in the terminal. It offers similar functionality to tty-table but with a different API. cli-table is known for its simplicity and ease of use, making it a popular choice for basic table creation.
The table package provides a more advanced and flexible way to create tables in the terminal. It supports a wide range of customization options and is suitable for more complex table layouts. Compared to tty-table, the table package offers more features but may have a steeper learning curve.
easy-table is a lightweight package for creating tables in the terminal. It focuses on simplicity and ease of use, making it a good choice for quick and straightforward table creation. While it may not offer as many customization options as tty-table, it is very easy to get started with.
Display your data in a table using a terminal, browser, or browser console.
See here for complete example list
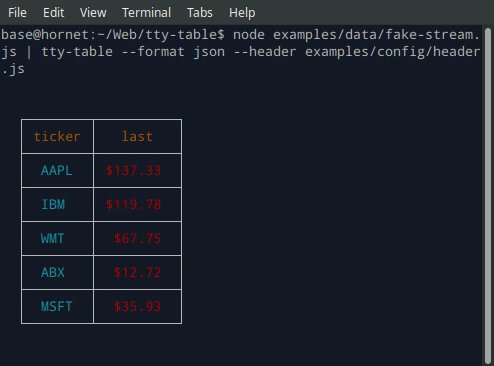
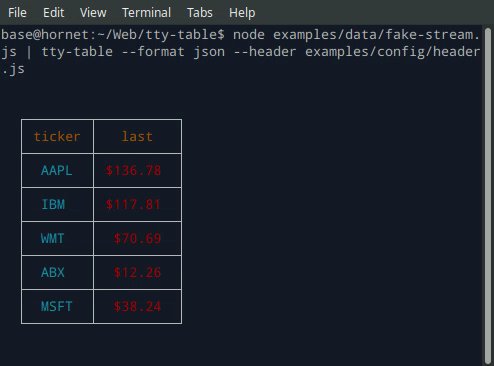
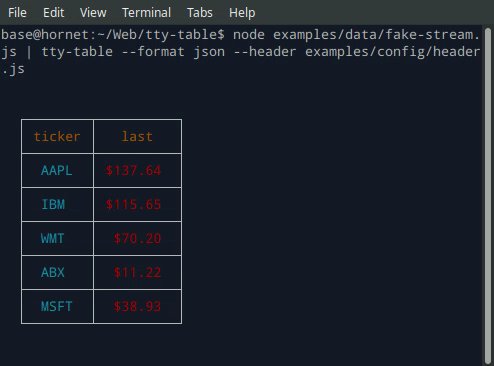
examples/styles-and-formatting.js

$ node examples/data/fake-stream.js | tty-table --format json --header examples/config/header.js

$ tty-table -h

array, rows array, options object)| Param | Type | Description |
|---|---|---|
| header | array | Per-column configuration. An array of objects, one object for each column. Each object contains properties you can use to configure that particular column. See available properties |
| rows | array | Your data. An array of arrays or objects. See examples |
| options | object | Global table configuration. See available properties |
array of objects| Param | Type | Description |
|---|---|---|
| alias | string | Text to display in column header cell |
| align | string | default: "center" |
| color | string | default: terminal default color |
| footerAlign | string | default: "center" |
| footerColor | string | default: terminal default color |
| formatter | function(cellValue, columnIndex, rowIndex, rowData, inputData) | Runs a callback on each cell value in the parent column. Use this.style within function body to style text, i.e. this.style("mytext", "bold", "green", "underline"). Please note that fat arrow functions () => {} don't support scope overrides, and this feature won't work within them. For a full list of options, see: kleur. |
| headerAlign | string | default: "center" |
| headerColor | string | default: terminal's default color |
| marginLeft | integer | default: 0 |
| marginTop | integer | default: 0 |
| width | string || integer | default: "auto" |
| paddingBottom | integer | default: 0 |
| paddingLeft | integer | default: 1 |
| paddingRight | integer | default: 1 |
| paddingTop | integer | default: 0 |
| value | string | Name of the property to display in each cell when data passed as an array of objects |
Example
let header = [{
value: "item",
headerColor: "cyan",
color: "white",
align: "left",
width: 20
},
{
value: "price",
color: "red",
width: 10,
formatter: function (value) {
let str = `$${value.toFixed(2)}`
return (value > 5) ? this.style(str, "green", "bold") :
this.style(str, "red", "underline")
}
}]
arrayExample
const rows = [
["hamburger",2.50],
]
const rows = [
{
item: "hamburger",
price: 2.50
}
]
arrayExample
const footer = [
"TOTAL",
function (cellValue, columnIndex, rowIndex, rowData) {
let total = rowData.reduce((prev, curr) => {
return prev + curr[1]
}, 0)
.toFixed(2)
return this.style(`$${total}`, "italic")
}
]
object| Param | Type | Description |
|---|---|---|
| borderStyle | string | default: "solid". "solid", "dashed", "none" |
| borderColor | string | default: terminal default color |
| color | string | default: terminal default color |
| compact | boolean | default: false Removes horizontal lines when true. |
| defaultErrorValue | mixed | default: '�' |
| defaultValue | mixed | default: '?' |
| errorOnNull | boolean | default: false |
| truncate | mixed | default: false When this property is set to a string, cell contents will be truncated by that string instead of wrapped when they extend beyond of the width of the cell. For example if: "truncate":"..." the cell will be truncated with "..." |
Example
const options = {
borderStyle: 1,
borderColor: "blue",
headerAlign: "center",
align: "left",
color: "white",
truncate: "..."
}
StringAdd method to render table to a string
Example
const out = Table(header,rows,options).render()
console.log(out); //prints output
$ npm install tty-table -g
$ npm install tty-table
import Table from './dist/tty-table.esm.js'
// other options:
// let Table = require('tty-table') // dist/tty-table.cjs.js
// let Table = TTY_Table; // dist/tty-table.umd.js
$ npm test
$ npm run save-tests
node script.js --color=always
$ npm run tags
$ npm run watch-tags
Pull requests are encouraged!
If you aren't familiar with Conventional Commits, here's a good article on the topic
TL/DR:
Copyright 2015-2020, Tecfu.
FAQs
Node cli table
The npm package tty-table receives a total of 185,847 weekly downloads. As such, tty-table popularity was classified as popular.
We found that tty-table demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.